Konfigurator produktu dla WooCommerce — jak dodać dodatkowe warstwy do swojej witryny
Konfigurator produktu dla WooCommerce umożliwia stosowanie różnych układów, logo, kolorów i innych elementów bezpośrednio z własnej wtyczki WordPress. Ten produkt został stworzony przez Marca Lacroix, profesjonalnego projektanta stron internetowych i zapewnia łatwą w użyciu konfigurację dla każdego sklepu. W tym artykule wyjaśnia, jak korzystać z Konfiguratora produktów:
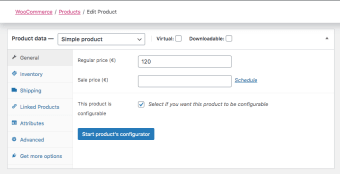
Chcesz szybko stworzyć własną osobistą konfigurację produktu w WooCommerce? To jest bardzo łatwe! Po prostu dodaj wtyczkę Product Configurator do swojej witryny, wybierz motyw i wybierz różne opcje, których chcesz używać, z rozwijanego menu na stronie konfiguracji produktu. Po skorzystaniu z tego prostego procesu krok po kroku możesz łatwo zmienić lub dostosować wygląd swoich stron i dodać dodatkowe warstwy projektu do swojej witryny za pomocą zaledwie kilku kliknięć.
Aby pokazać, jak korzystać z Konfiguratora produktu z WordPress, oto kilka prostych przykładów korzystania z niestandardowego dodatku tekstowego. Jeśli nie chcesz zmieniać domyślnego koloru, wybierz jeden z kolorów, który jest już utworzony przez wtyczkę. Jeśli nie chcesz używać wbudowanego logo, możesz je utworzyć za pomocą opcji Warstwa tekstowa w Konfiguratorze produktu. Wreszcie, aby w pełni cieszyć się wszystkimi zaletami produktu, zaleca się użycie motywu Hugo stworzonego przez ten sam zespół.